
Redesign mobile app for Tittle light
Tittle is a highly interactive LED light cube that allows users to customize frames and select and play light animations by their smartphones.
During the time I was working in Clarity, we worked closely with the hardware team in this IoT project. We helped Tittle build the mobile app and worked continuously with them to design and develop more functions.
My roles
Date
Research
Wireframe
UI Design
Animation
Prototype
2016, 3rd Quarter
Challenges
Revamp on the current design to make the mobile application looks modern and intuitive to use. it should be as natural as we use a remote to control our television or air conditioner.
Approach
First, I have discussed with the title light team to understand the product and gather their requirements & expectations for the new design. Then, I have conducted an expert review of the current design and created a strategic design plan. Here are some guidelines I have kept in mind when doing the design
-
Simplify the control; users should be able to play with different feature with one tap
-
Let user focus on the functionality without distractions
-
User can scan all the primary function at a glance
-
Easy to use
-
It should provide instant feedback for user's actions
-
Provide sufficient hints and education for the new user
-
Other than one tap to play, make sure users will be able to discover secondary functions easily.
Solutions
I have created sitemap and wireframes to illustrate my initial concept.


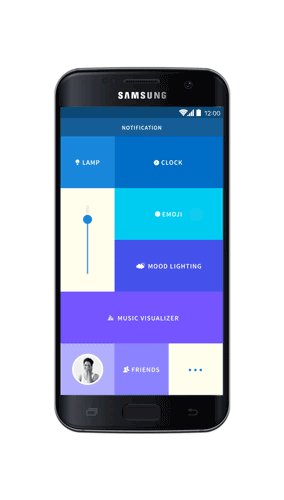
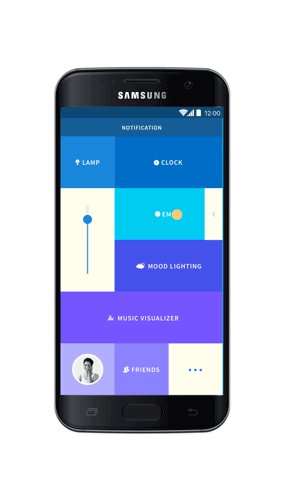
Once client have confirmed with the structure and design direction, I have created high fidelity wireframes with different colour schemes, at the end client have selected the black theme as the colour scheme of the application







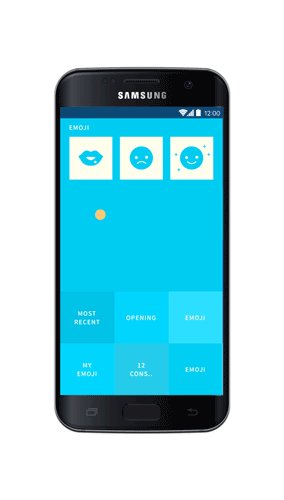
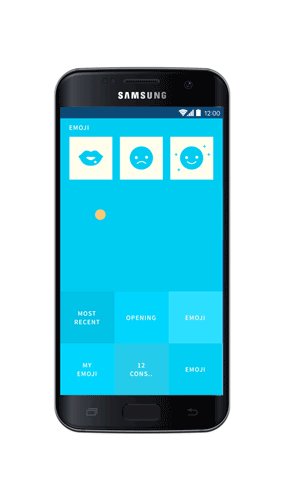
Animation design for open folder
Animation
Icon animation - One tap to play feature on tittle light








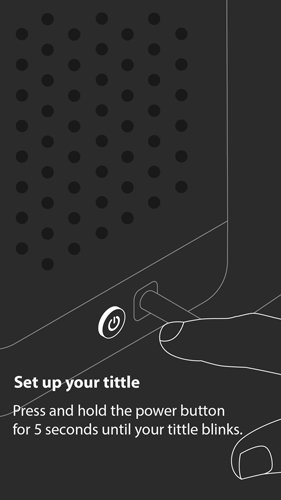
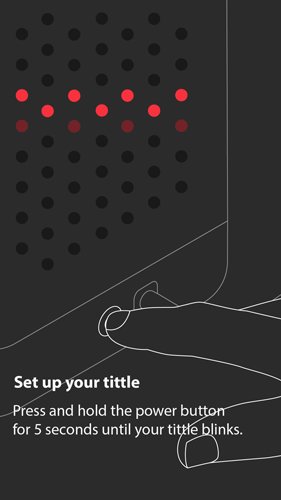
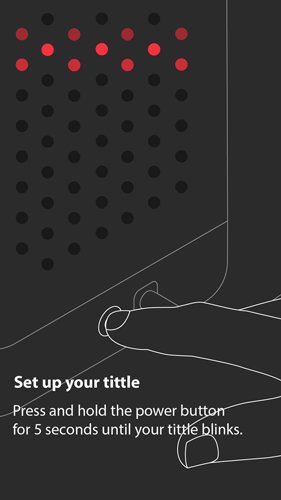
Setup instruction

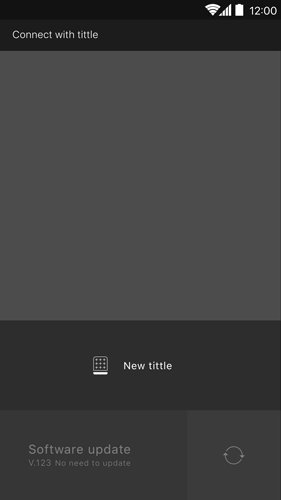
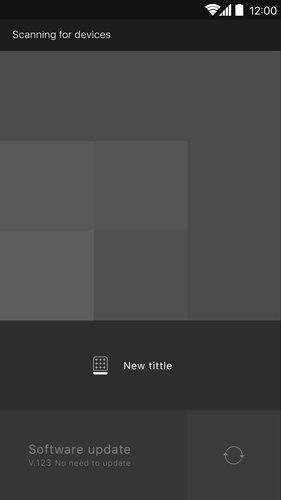
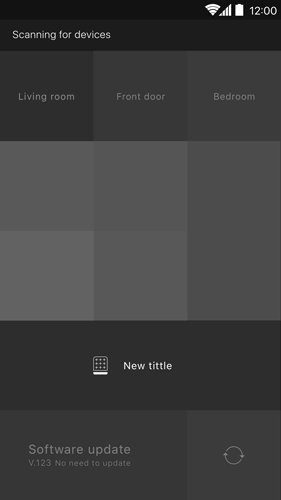
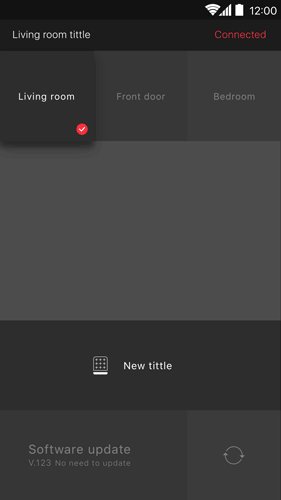
Scan device

Splash Screen animation

Final UI design









View next case study :
